

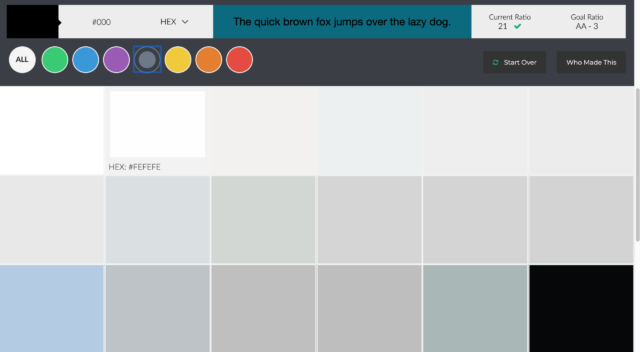
The RGB value of white is 255, 255, 255 and the hex value is #FFFFFF.You can then use your color contrast checker to determine the color contrast ratio between your chosen colors. Click the Home > Font Color dropdown on the ribbon.įind the RGB or Hex value of your text color (Mac)įor the Mac the steps are slightly different:ĭetermine the ratio between the text and background.Place your cursor anywhere in the text.To find the RGB or Hex value of your colors in Word (Windows): Find the RGB or Hex value of your text color (Win) For example, a shade of light blue can be described as RGB 49,114, 74 or as Hex #3172AE. Color values are described numerically using either the RGB (red-green-blue) value or the Hex value (referring to the fact that it is a hexadecimal number). Whichever color contrast checker you use, you will need to know the color value for each of the colors you are using in your document. In order to determine the contrast ratio between your text and background or between your chart elements you can use a color contrast checker like the WebAIM Contrast Checker, or the TPGi Colour Contrast Analyser. How do I know what the color contrast ratio is for my colors? Non-text content (buttons, graphics, charts, etc.) must have a minimum contrast of 3:1 Note that most automated accessibility checkers do not check all of the criteria listed above. Many desktop publishing platforms provide some means of checking the accessibility of your document, either while you are working or as part of the final review process. Some means other than color to represent data in charts or graphs.Properly formatted tables that are used only for data, not for layout.Alternative text for all meaningful non-text content.This includes people with blindness or low-vision who may be using screen reading software, people who may have one of the many forms of color-blindness, people with fine motor skill impairments that may prevent them from using a mouse, and people with cognitive or learning disabilities. An accessible document is one that can be:īy people with disabilities in an equally effective manner as a person without a disability. See the GNU General Public License for more details.Documents created using MS Word, Google Docs, InDesign, or other desktop publishing software must be created with accessibility in mind. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. Published by the Free Software Foundation, either version 3 of the License, or Specifically you can redistribute and/or modify it under the terms of the LicenseĬolour Contrast Analyser (CCA) is Free Software: You can use, study share and improve it at your If you have any questions, feel free to open an issue here on GitHub. If you want to contribute, please send a pull request and someone will review your code. Please search the existing issues before submitting to If you have an idea for a new feature, or if you found a bug, please submit a GitHub issue. See the known issues for the latest CCA release and confirmed bugs.Support for alpha transparency on foreground colours.Several ways to set colours: raw text entry (accepts any valid CSS colour format), RGB sliders, colour picker (Windows and macOS only).For the previous, non-Electron versions ("CCA Classic"), see the CCA-Win and CCA-OSX repositories.įor further information, see TPGi's Colour Contrast Analyser resource page. This repository contains the source code for the new Colour Contrast Analyser (CCA) builds for Windows and macOS based on Electron. The Colour Contrast Analyser (CCA) helps you determine the legibility of text and the contrast of visual elements, such as graphical controls and visual indicators.


 0 kommentar(er)
0 kommentar(er)
